 服务支持
服务支持
卖家帮助
h5微商城
商城审核通过后,会自动开启h5微商城功能,可进入微商城后台进行diy页面设计
登录后台后,进入 商城管理→商城信息管理→h5微商城



进入后可对h5微商城进行用户信息管理、商品分类管理、商城首页DIY设计及查看首页功能
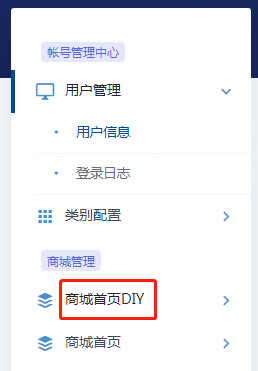
商城首页DIY:
点击“商城首页DIY”可对当前的微商城首页进行个性化设计

进入DIY界面,可通过不同功能添加商城需要的模块进行设计
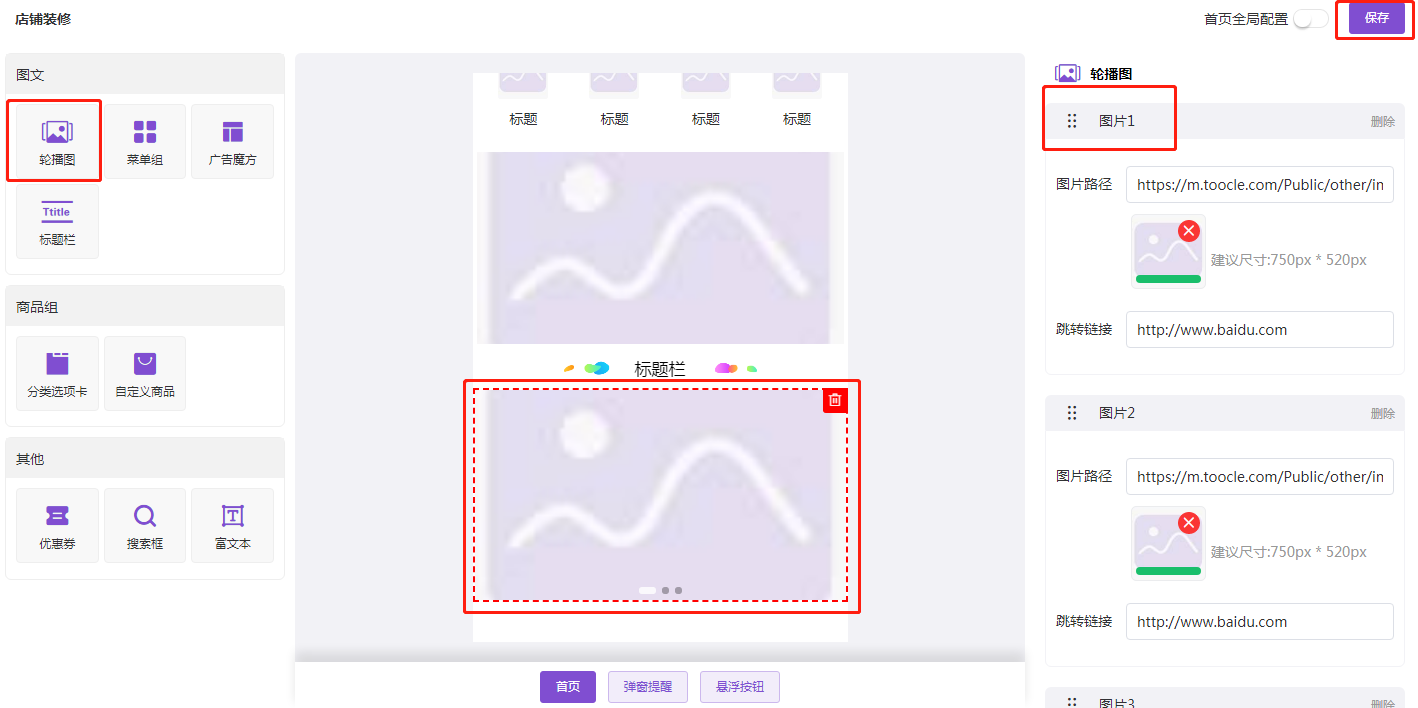
添加轮播图:
点击“轮播图”,中间效果图会新增轮播图界面,右边栏图片可以进行添加或更改,点击图片右上角的×,再次点击即可上传本地图片,更改跳转链接,制作完成点击“保存”

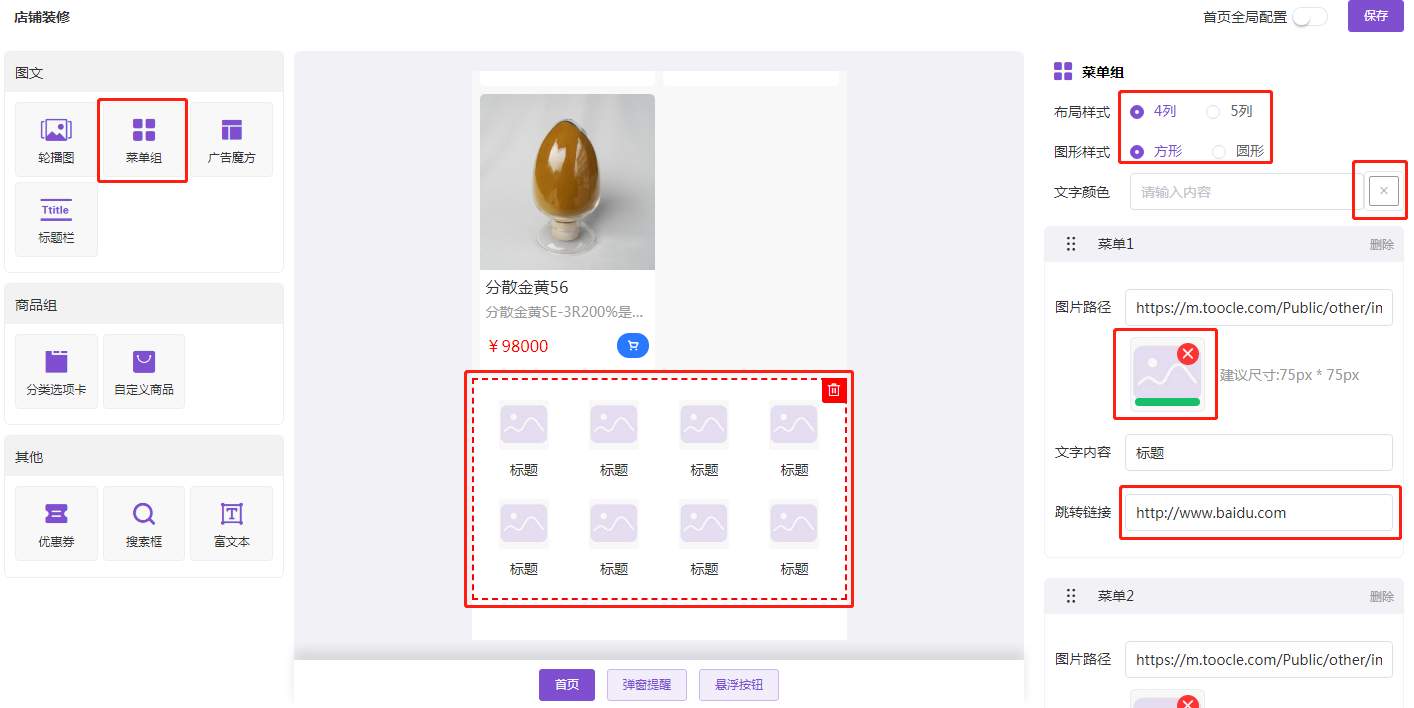
添加菜单组:
点击“菜单组”,中间效果图会新增菜单组,右边栏图片可以调整布局和图形样式和文字颜色,更改图片及跳转链接,制作完成点击“保存”

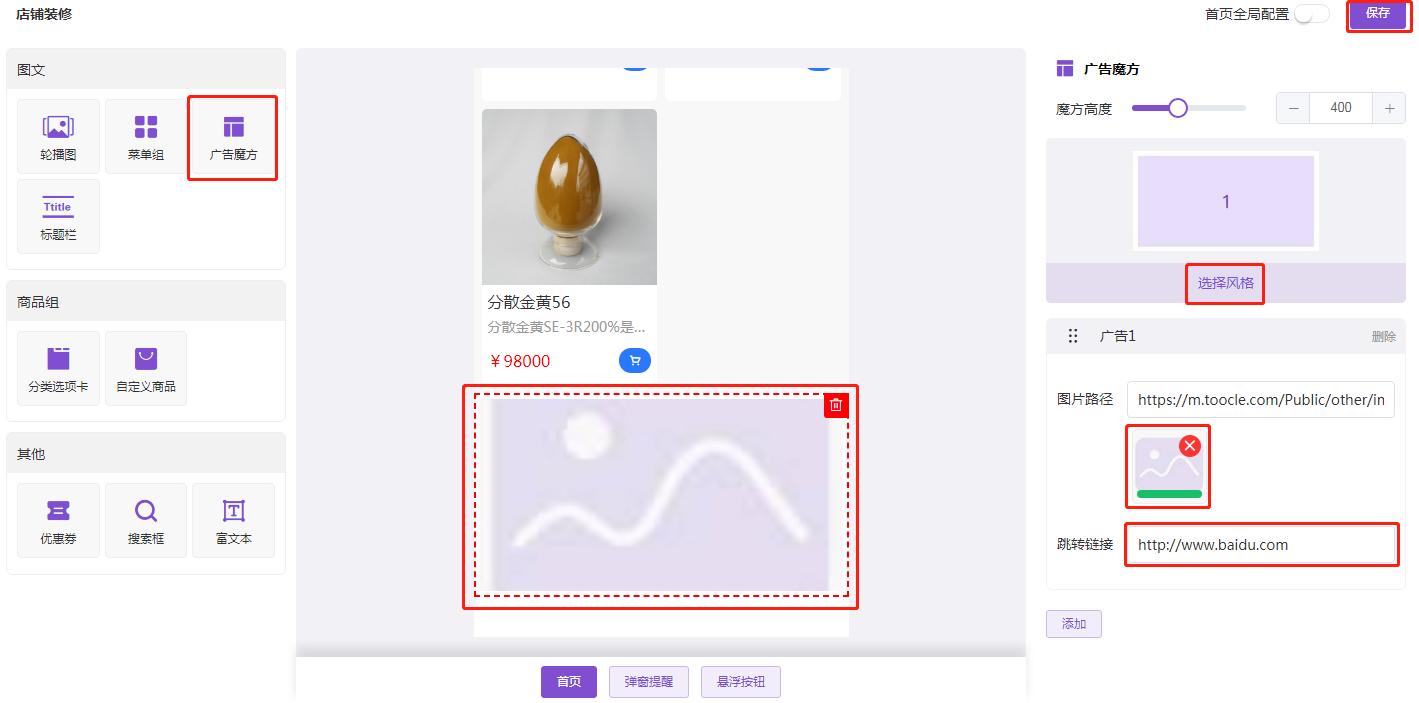
添加广告魔方:
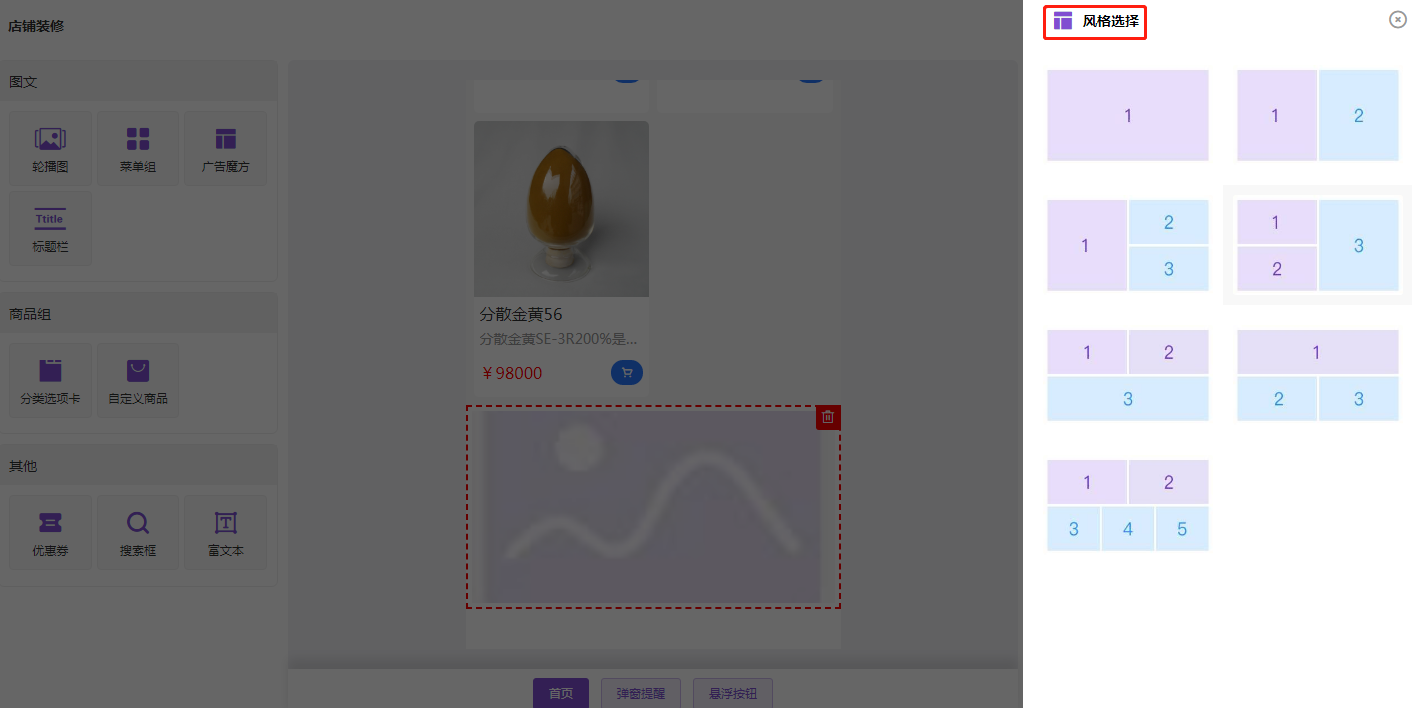
点击“广告魔方”,中间效果图会新增广告模块,右边栏图片可以更改高度和风格

如选择多张图片风格,可在右边操作栏添加产品图片,制作完成点击“保存”

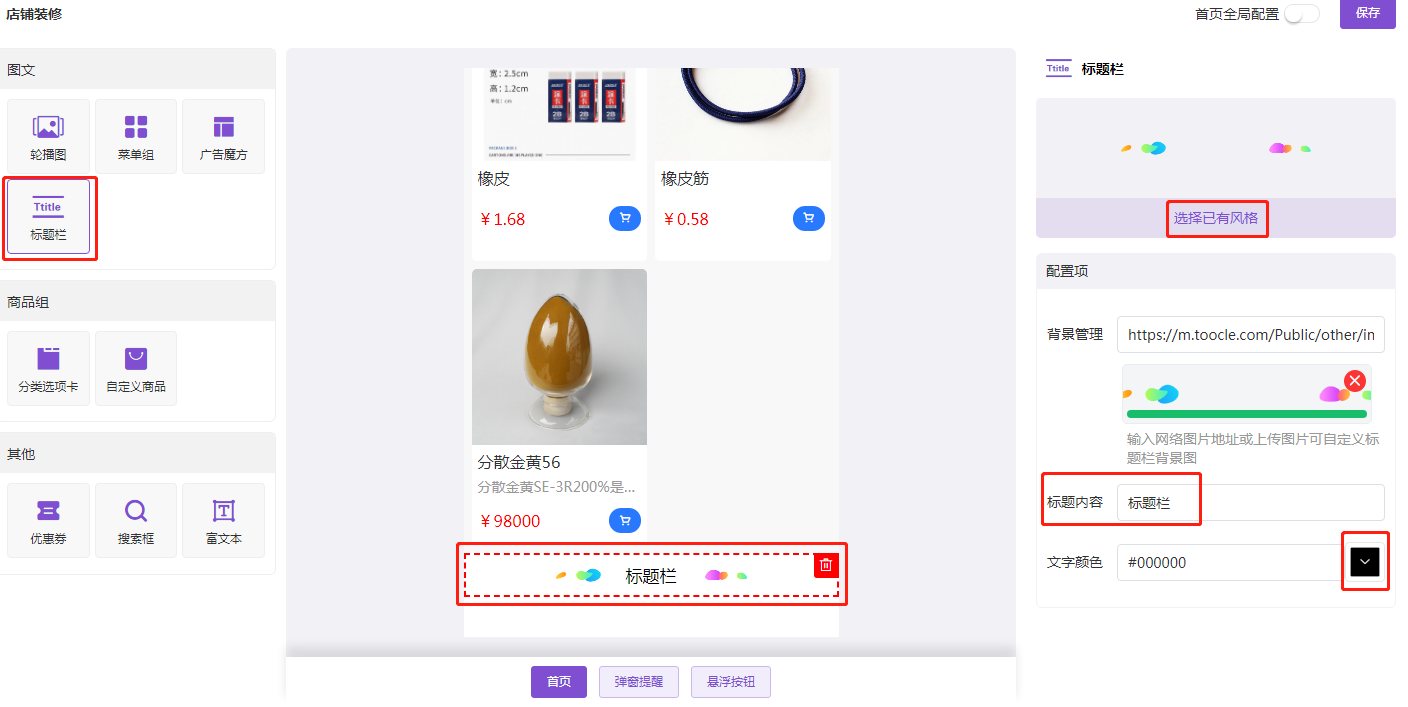
添加标题栏:
点击“标题栏”,中间效果图会新增标题栏板块,可通过右侧操作栏更改风格、内容和文字颜色,制作完成点击“保存”

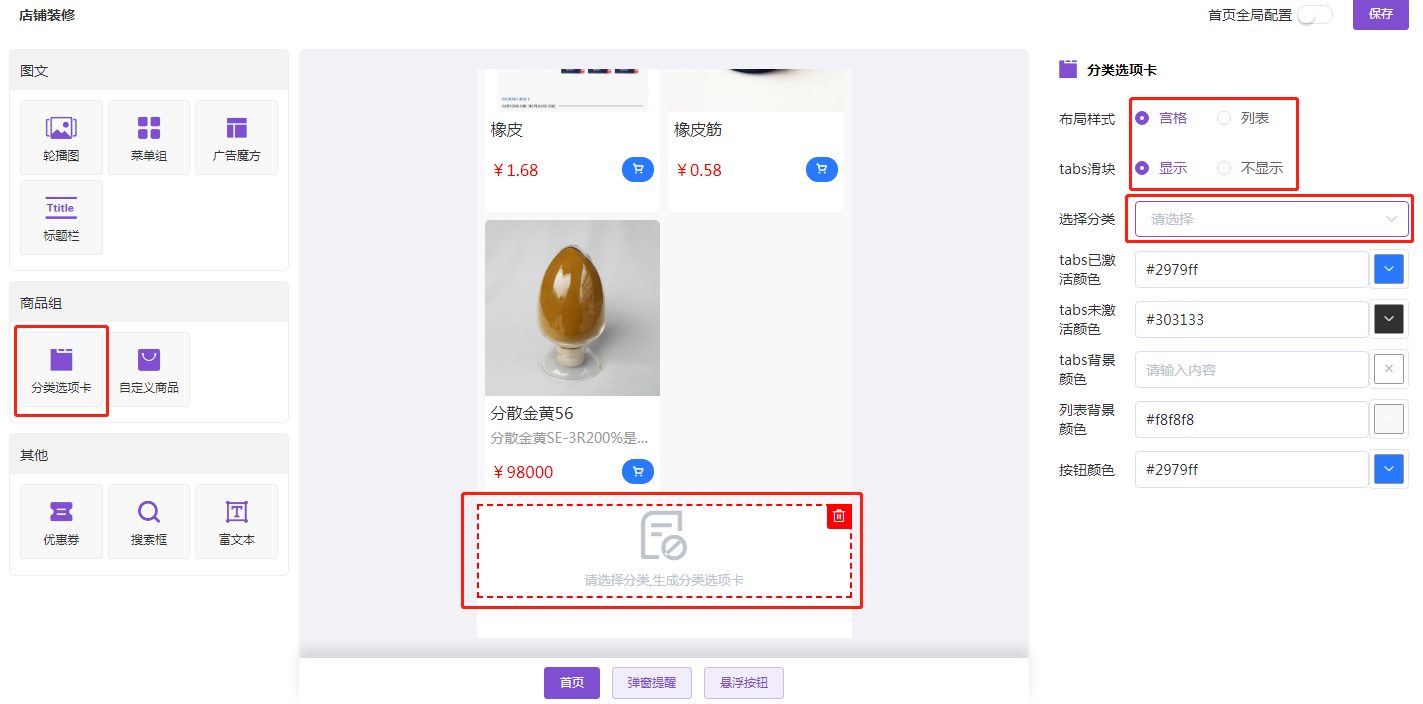
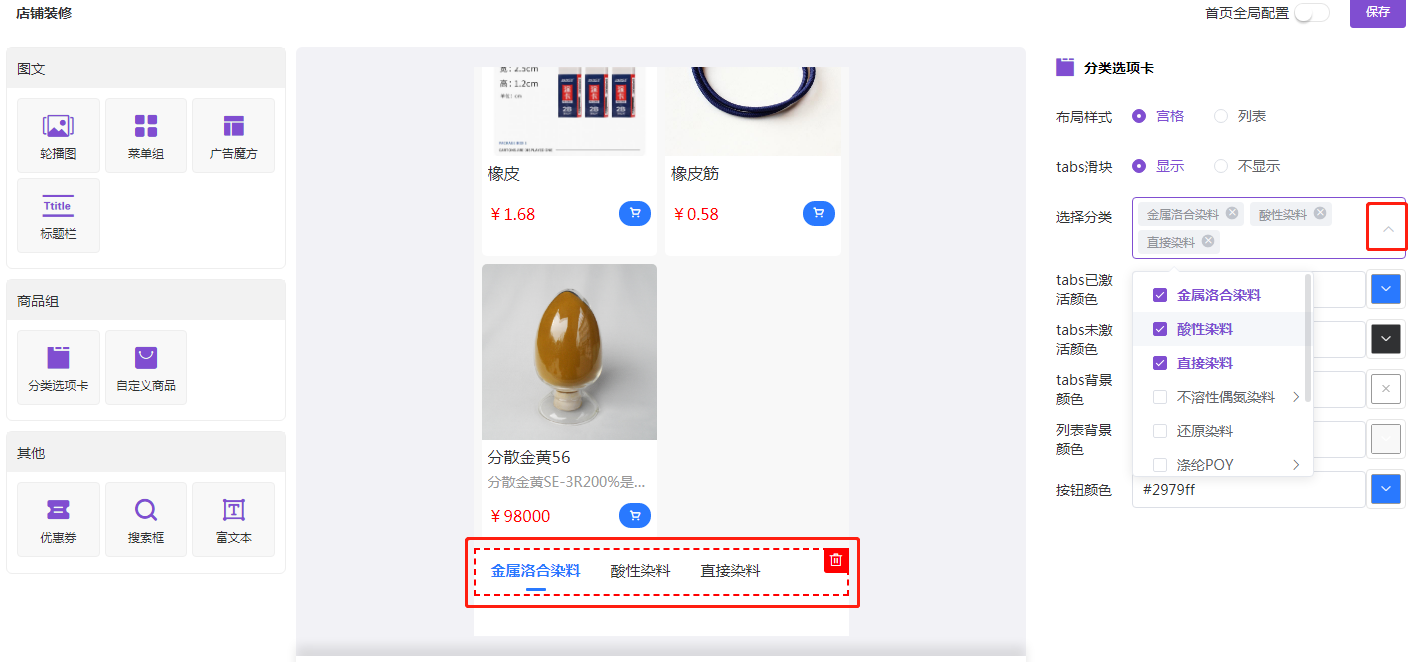
添加分类选项卡:
点击“分类选项卡”,中间效果图会新增分类选项卡板块,可通过右侧操作栏更改布局样式、tabs滑块和颜色

选择分类,制作完成点击“保存”

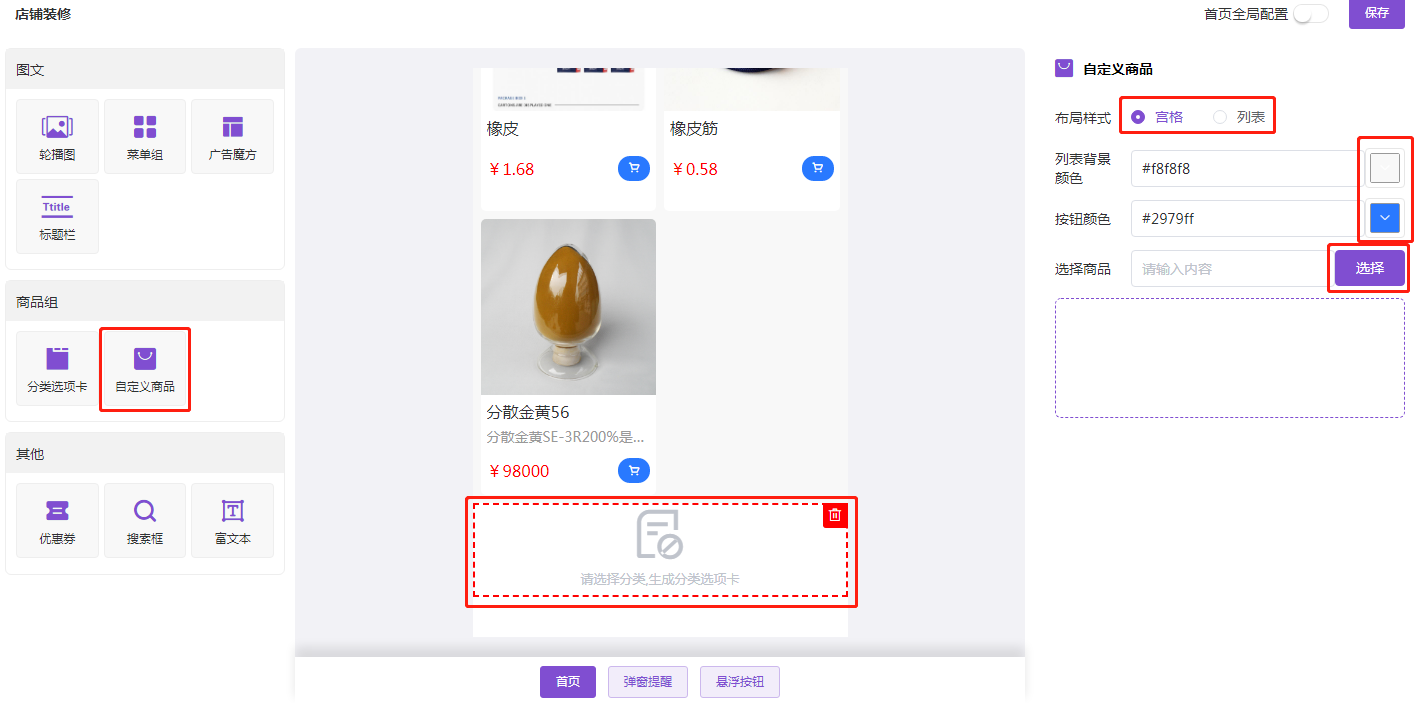
添加自定义商品:
点击“自定义商品”,中间效果图会新增自定义商品板块,可通过右侧操作栏更改布局样式、列表按钮颜色

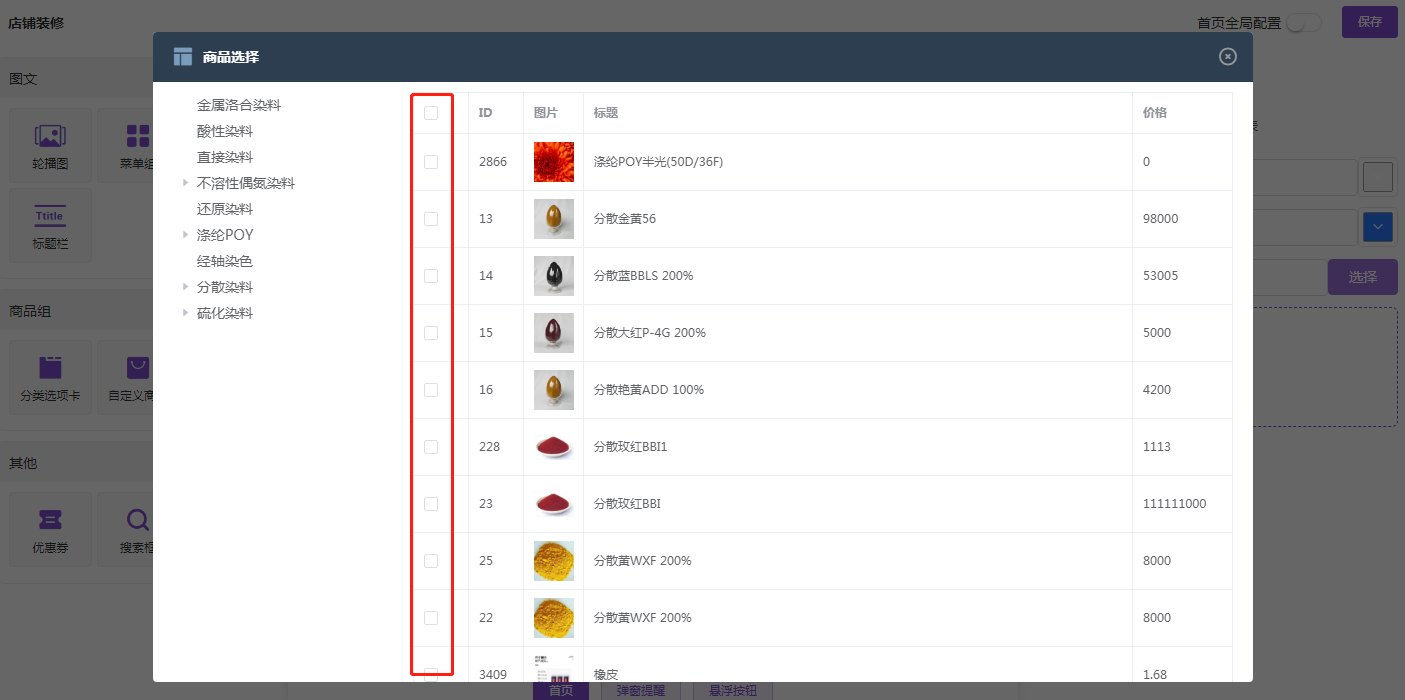
点击“选择”,在产品的方框前打钩即选中该产品进入分类框,添加完成点击“保存”

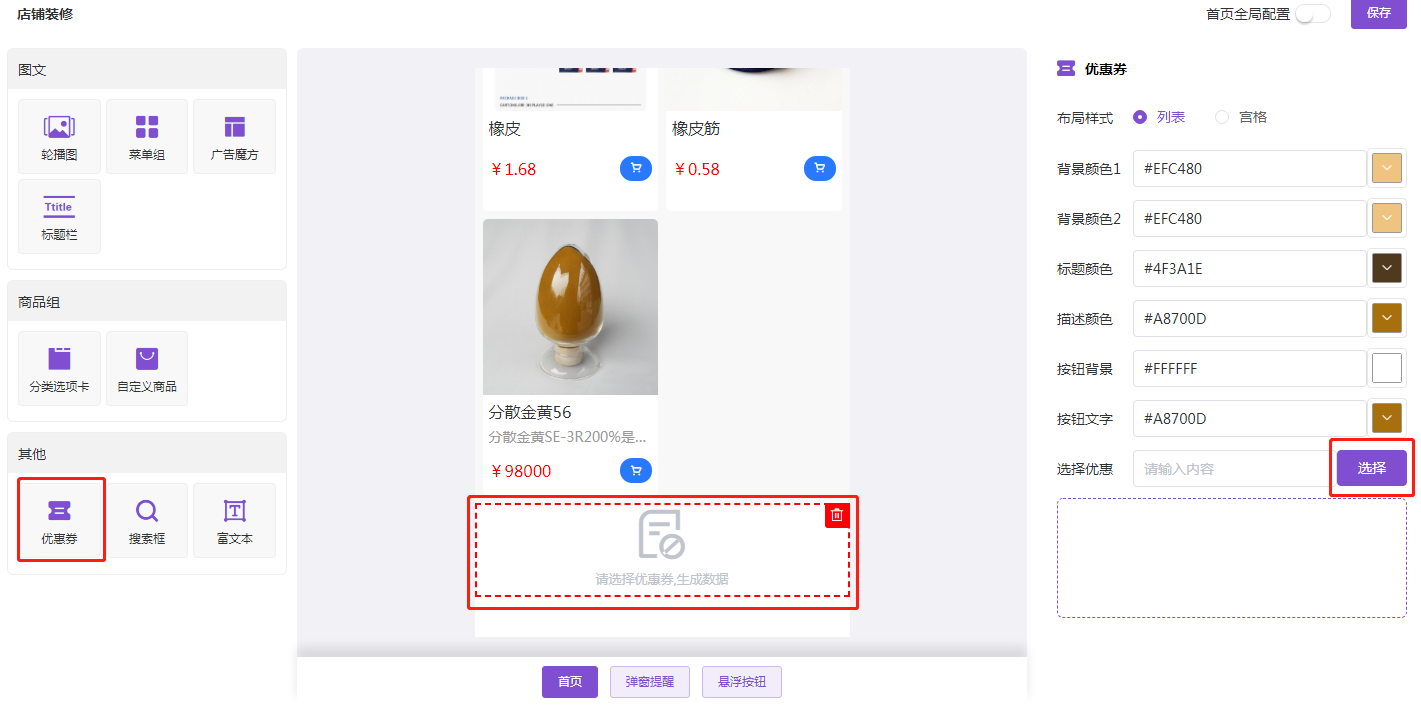
添加优惠券:
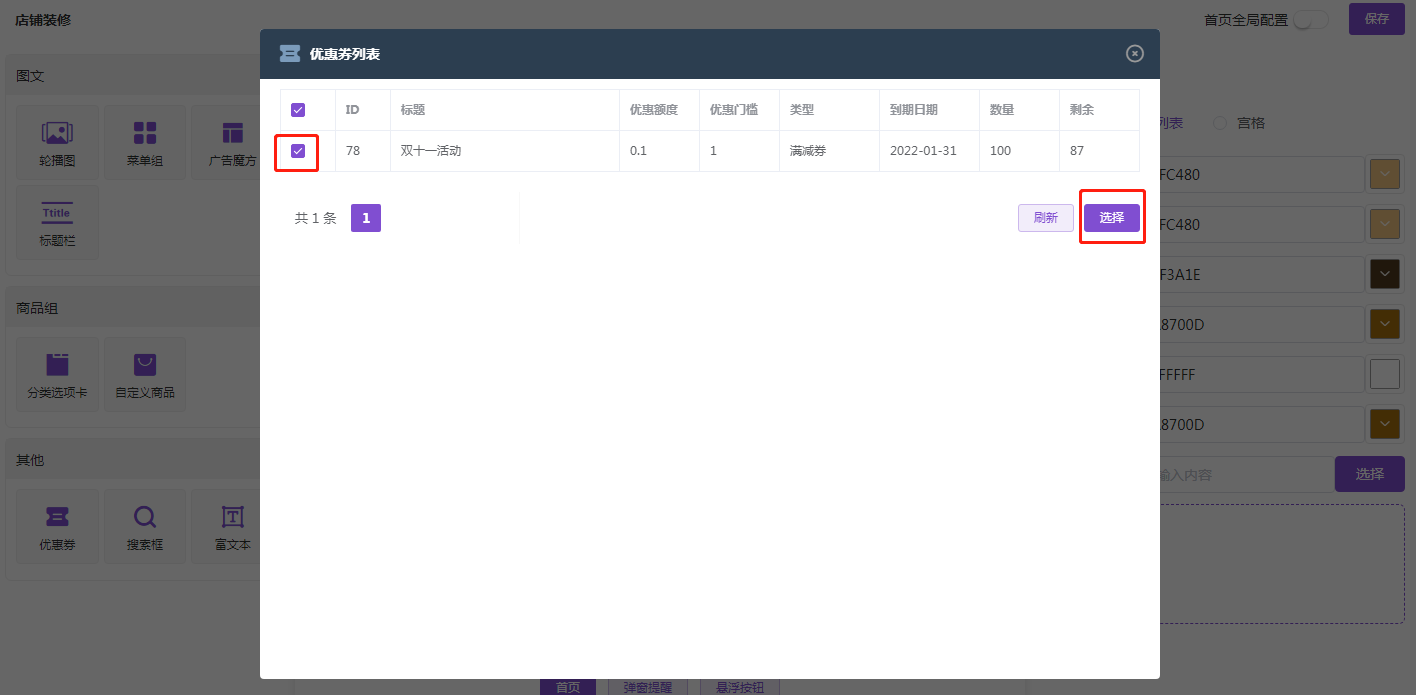
点击“优惠券”,中间效果图会新增优惠券板块,可点击右侧操作栏的选择添加已有的优惠券


添加完成后点击“保存”
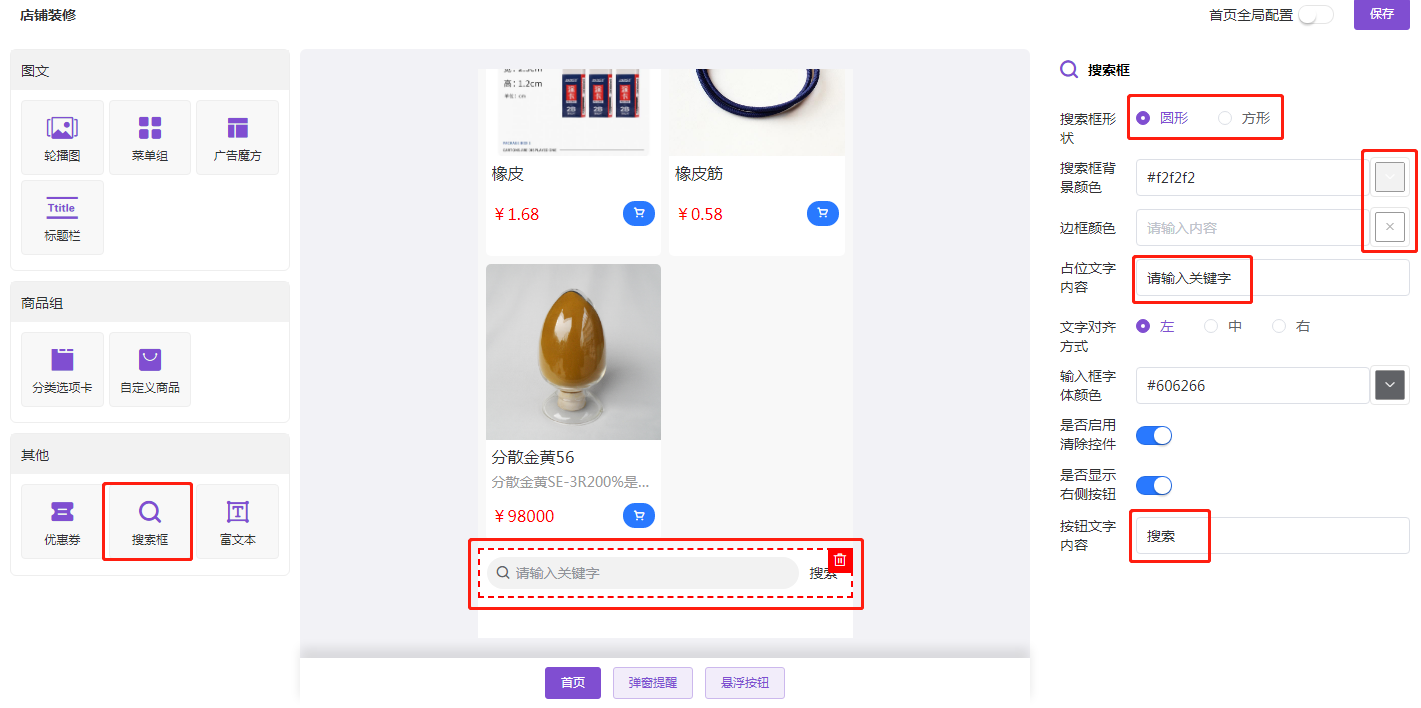
添加搜索框:
点击“搜索框”,中间效果图会新增搜索框板块,可通过右侧操作栏更改形状、颜色及文字,制作完成点击“保存”

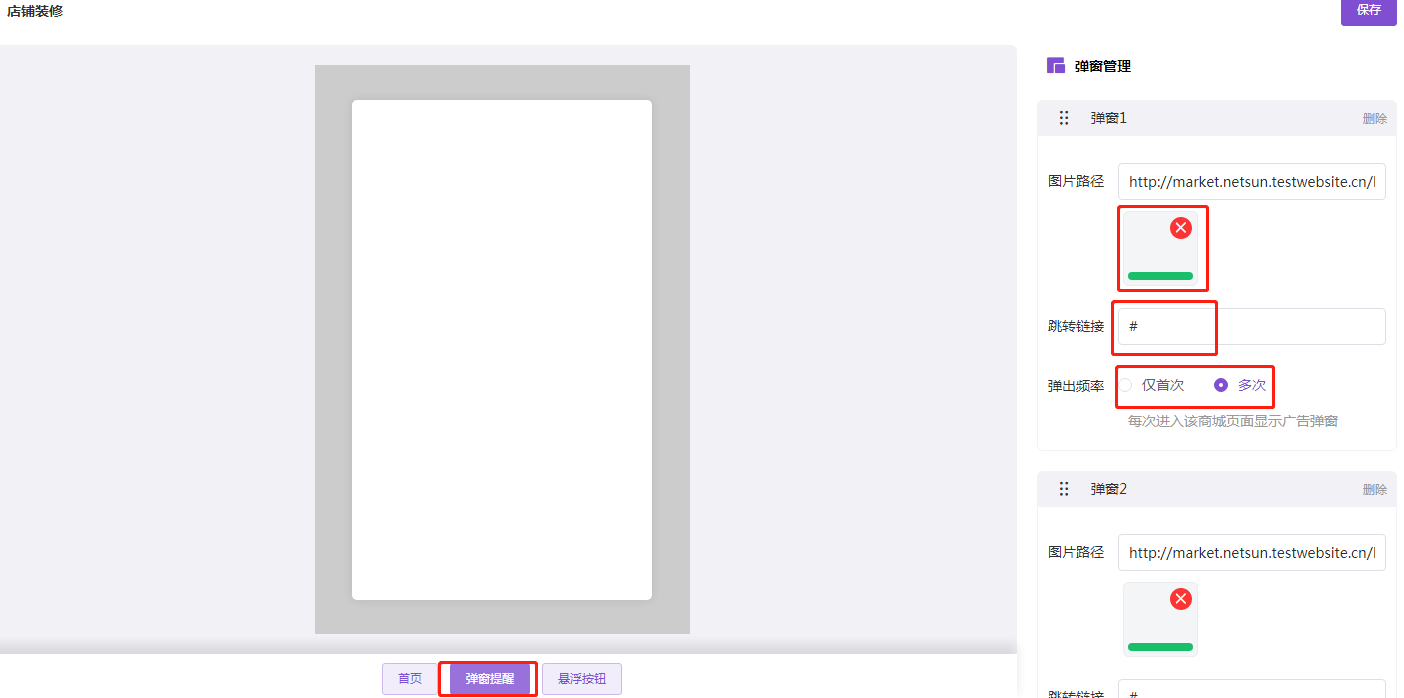
添加弹窗提醒:
点击“弹窗提醒”,会进入弹窗页面,可通过右侧操作栏上传图片,更改跳转链接和弹出频率,制作完成点击“保存”

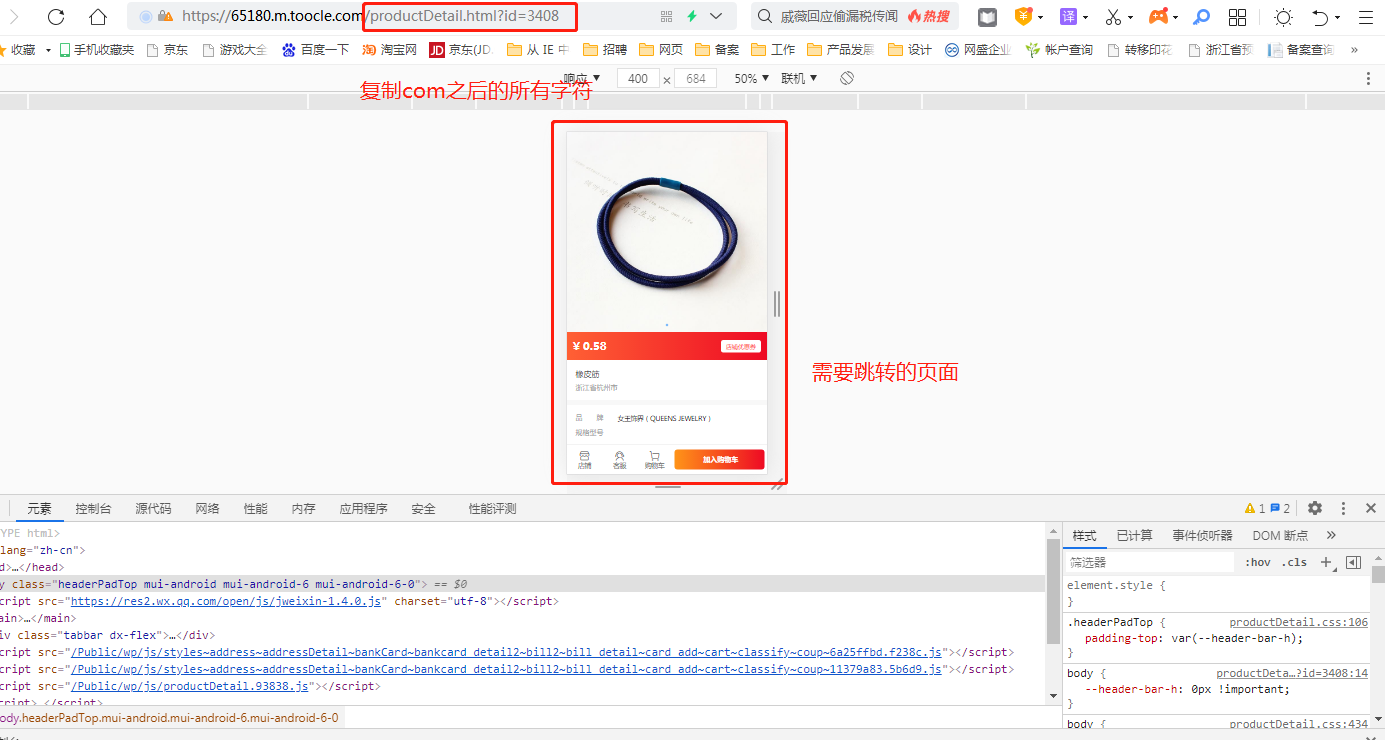
如何查看跳转链接?
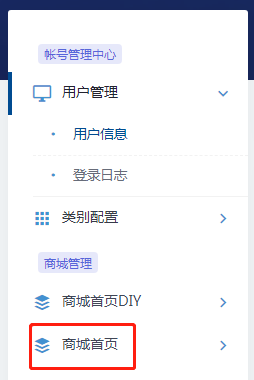
在h5后台点击“商城首页”,进入首页鼠标右键点击“审查元素”

点击需要跳转的页面,在网址处复制com之后的所有字符,如示例中的/productDetail.html?id=3408

添加到跳转链接中即可
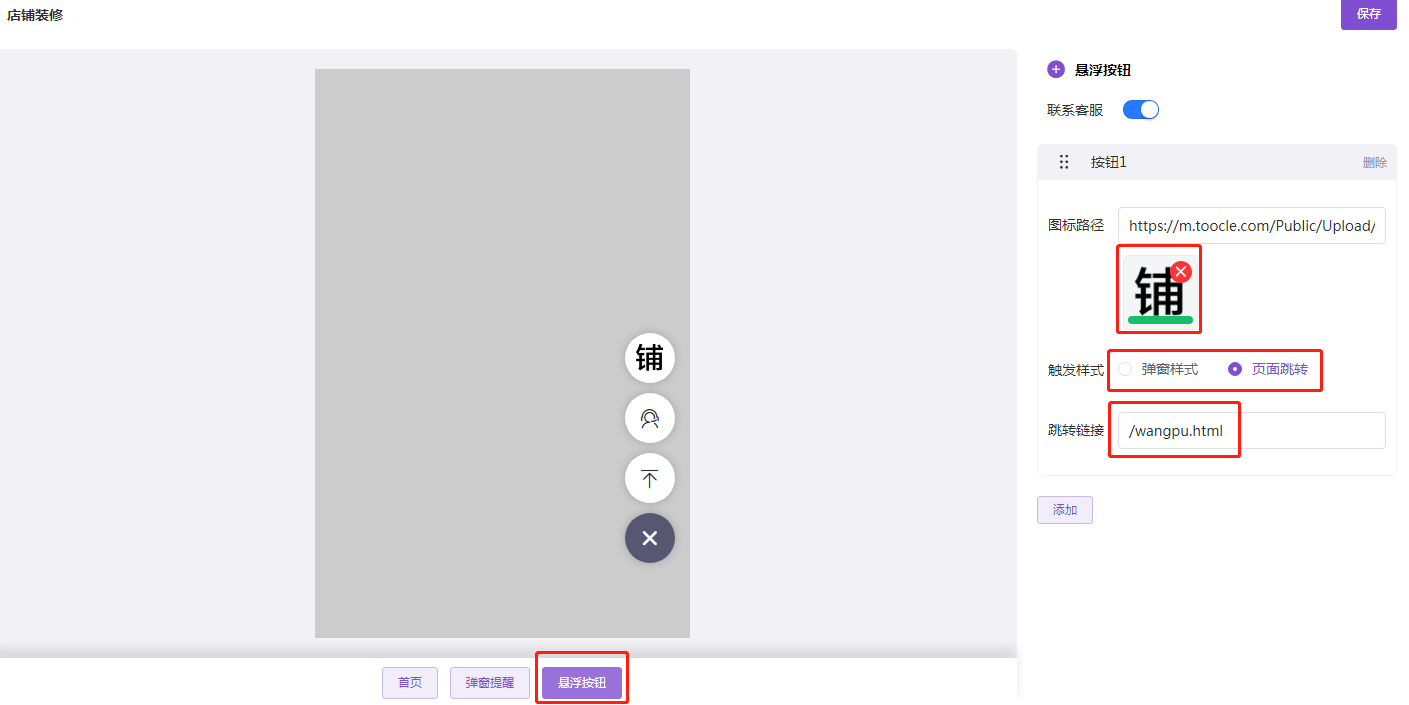
添加悬浮按钮:
点击“悬浮按钮”,会进入悬浮按钮页面,可通过右侧操作栏上传图片,更改触发样式和跳转链接,制作完成点击“保存”

保存完可直接点击“商城首页”查看效果,分享弹出的网址,点击网址即可随时查看微商城